Và dưới đây là một số thông tin mình muốn chia sẻ cho bạn
Hiểu cách Memory trong flutter hoạt động
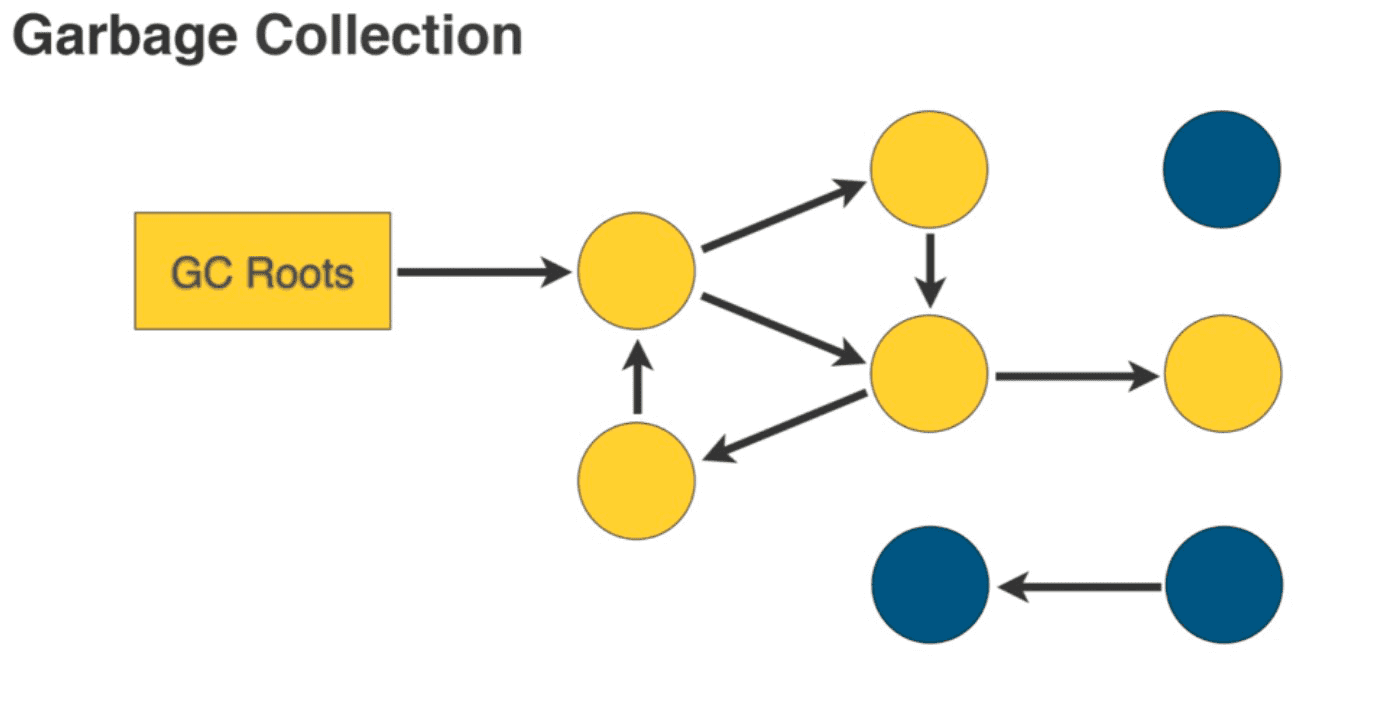
Memory leak, memory bloat, garbage collector

Để tránh các vấn đề về bộ nhớ trong Flutter, cần lưu ý các điểm sau đây:
- Hạn chế việc tạo ra quá nhiều đối tượng trong quá trình chạy ứng dụng.
- Sử dụng hàm dispose để giải phóng các tài nguyên khi không sử dụng đối tượng nữa.
- Sử dụng các thư viện bên thứ ba có độ tin cậy và hiệu suất tốt.
- Tránh sử dụng các biến toàn cục quá nhiều.
- Tránh việc lưu trữ quá nhiều dữ liệu trong các đối tượng có thể làm tăng bộ nhớ sử dụng.
// BAD: DO NOT DO THIS
// This code is leak prone:
@override
Widget build(BuildContext context) {
final handler = () => apply(Theme.of(context));
useHandler(handler);
…
// GOOD
@override
Widget build(BuildContext context) {
final theme = Theme.of(context);
final handler = () => apply(theme);
useHandler(handler);
…
Để phát hiện và giải quyết Memory leak trong Flutter, bạn có thể sử dụng các công cụ và kỹ thuật sau:
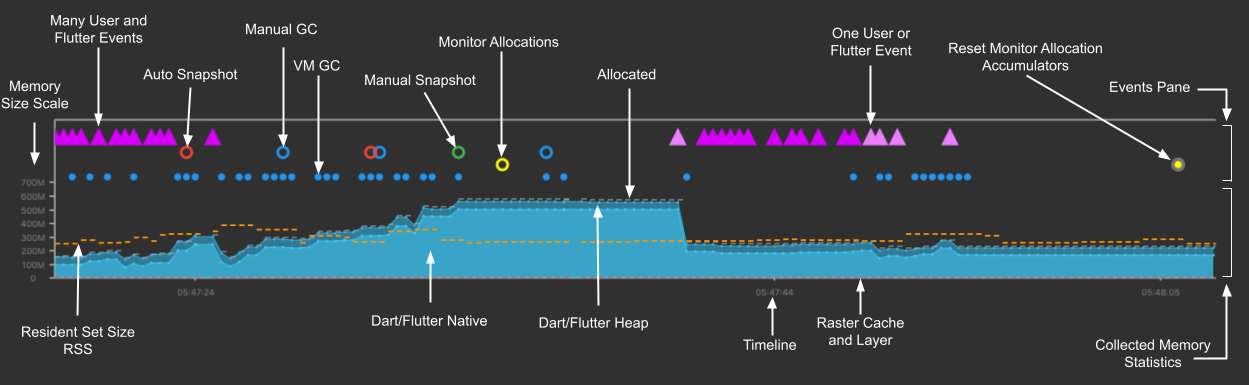
- Sử dụng Flutter DevTools để xem báo cáo về sử dụng bộ nhớ và tìm kiếm các vùng nhớ chiếm đầy.
- Sử dụng các trình dò tìm Memory leak như leak_detector để phát hiện các đối tượng không được giải phóng.
- Kiểm tra mã của bạn để đảm bảo rằng tất cả các đối tượng đều được giải phóng khi không còn cần sử dụng nữa.
- Sử dụng các công cụ profiling như CPU profiler để tìm kiếm các vùng mã chạy chậm và tối ưu lại mã để giảm sử dụng bộ nhớ.

Ngoài ra, cần hạn chế sử dụng các tính năng có thể gây ra Memory leak như StreamSubscription hoặc Timer, và sử dụng chúng một cách cẩn thận và đúng cách. Cần lưu ý rằng các đối tượng StreamSubscription và Timer có thể tồn tại trong thời gian dài, vì vậy cần đảm bảo rằng các đối tượng này được giải phóng khi không còn sử dụng nữa.
Cuối cùng, theo mình chúng ta hãy xây dựng thói quen code tránh memory leak ngay từ bây giờ vì khi phát hiện càng sớm bao nhiều thì chúng ta sẽ càng sớm cải thiện performance ứng dụng về sau.
Tham khảo:
https://docs.flutter.dev/development/tools/devtools/memory
https://www.alibabacloud.com/blog/exploring-memory-leaks-in-flutter-from-the-rendering-process_597736